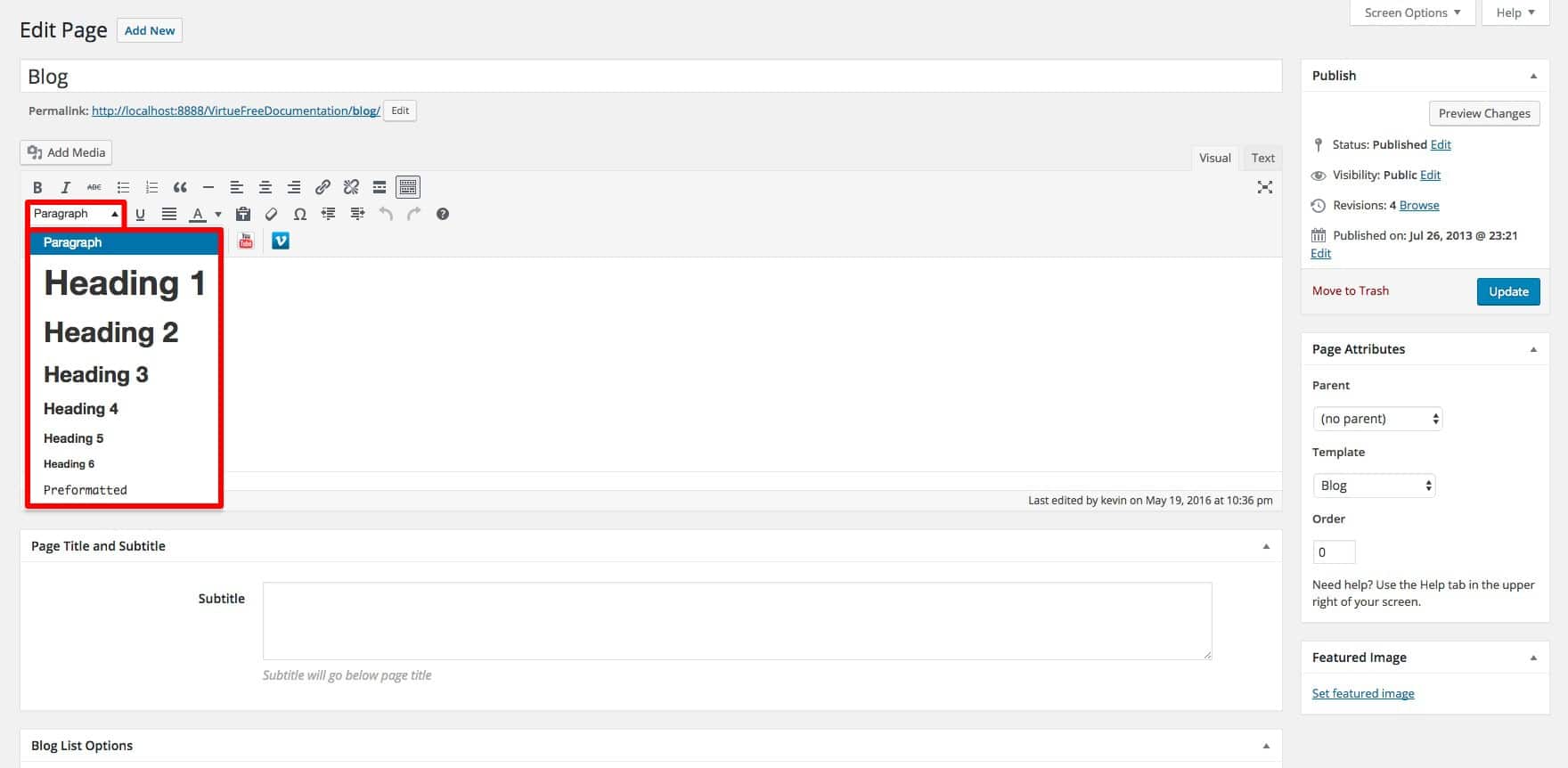
Typography

H1 Headings
Choose Size and Style for h1 (This Styles Your Page Titles)

H2 Headings
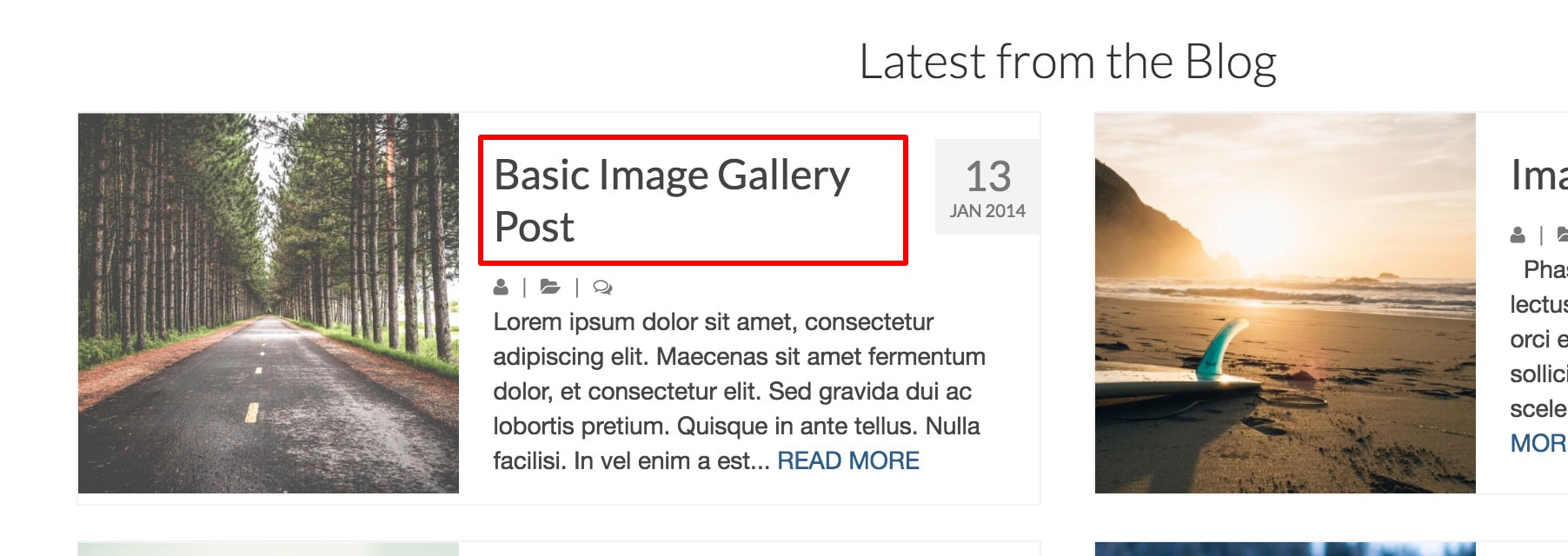
Choose Size and Style for h2 (This Styles Your Post Titles on Blog Page)

H3 Headings
Choose Size and Style for h3 (This Styles Your Widget Titles and Home Page Module Titles)

H4 Headings
Choose Size and Style for h4 (This Styles Your h4 tags used in the content area)

H5 Headings
Choose Size and Style for h5 (This Styles Your h5 tags used in the content area)

Body

Body Font
Choose a font. This font will apply to all p tags.
Body Font – Size and Style
Choose Size and Style for paragraphs
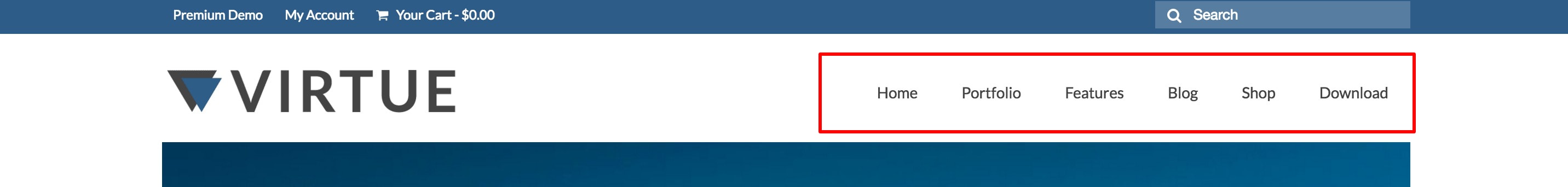
Primary Menu

Primary Menu Font
Choose size and style for primary menu.
Primary Menu Hover and Active Font Color
This font color will display when being hovered over by mouse or when it is active.
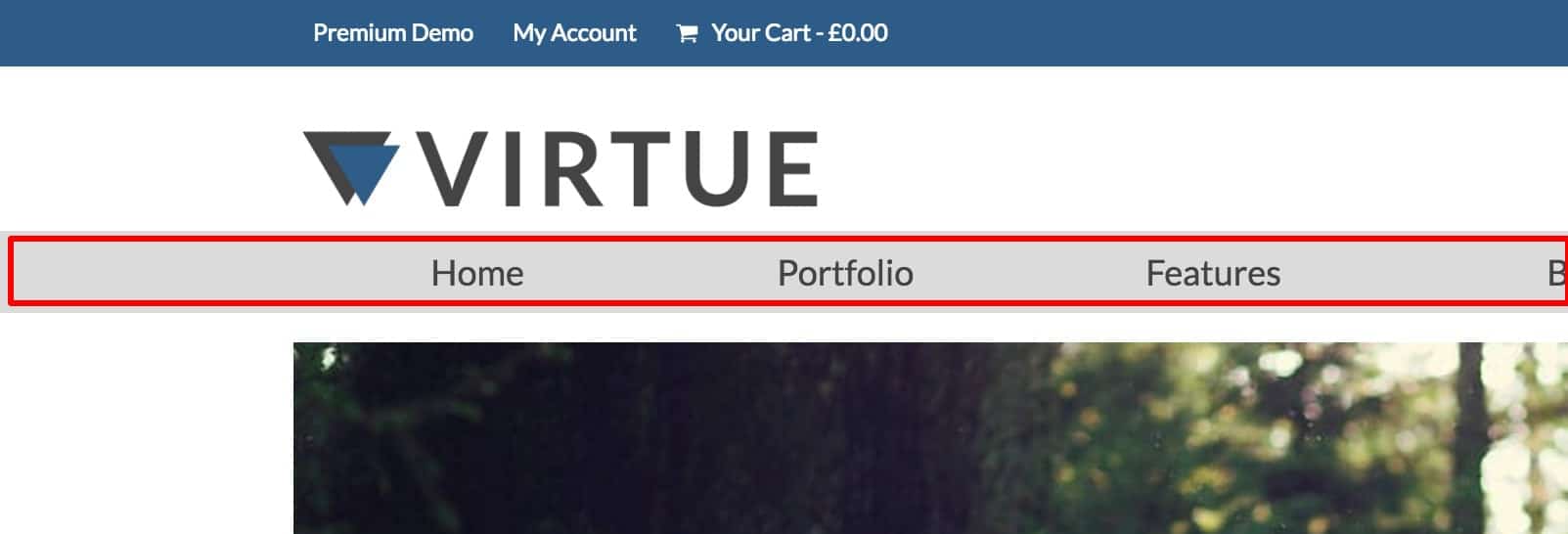
Primary Menu Hover and Active Background Color
This background color will display when being hovered over by mouse or when it is active.
Secondary Menu

Secondary Menu Font
This will set the size and style on your secondary menu
Secondary Menu Hover and Active Font Color
This font color will display in the secondary menu when being hovered over by mouse or when it is active.
Secondary Menu Hover and Active Background Color
This background color will display in the secondary menu when being hovered over by mouse or when it is active.
Secondary Menu Item Size
This will determine the number of menu items that fit in the menu.
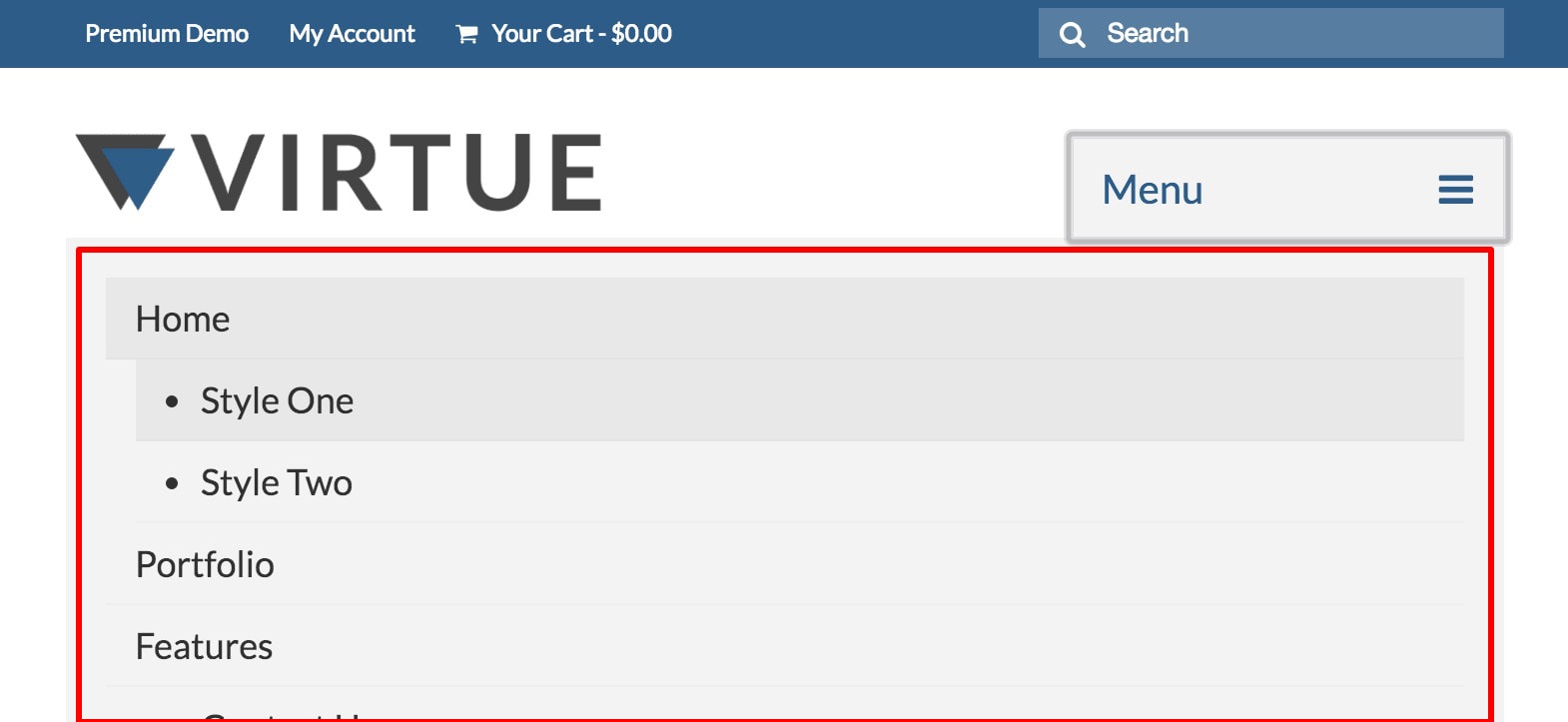
Mobile Navigation

Mobile Menu Only Show Button
Turn on to hide menu text
Mobile Menu Font
Choose size and style for mobile menu
Mobile Hover and Active Font Color
Choose a color
Mobile Hover and Active Background Color
Choose a color
*You can access these settings from Theme Options > Typography.