Basic Styling
Theme Skin Stylesheet
Note* changes made in options panel will override this stylesheet. Example: Colors set in typography.
Primary Highlight Color
Choose the default Highlight color for your site. This will effect links, buttons, etc.

20% lighter than Primary Color
This will effect the hover color of links, buttons, etc.

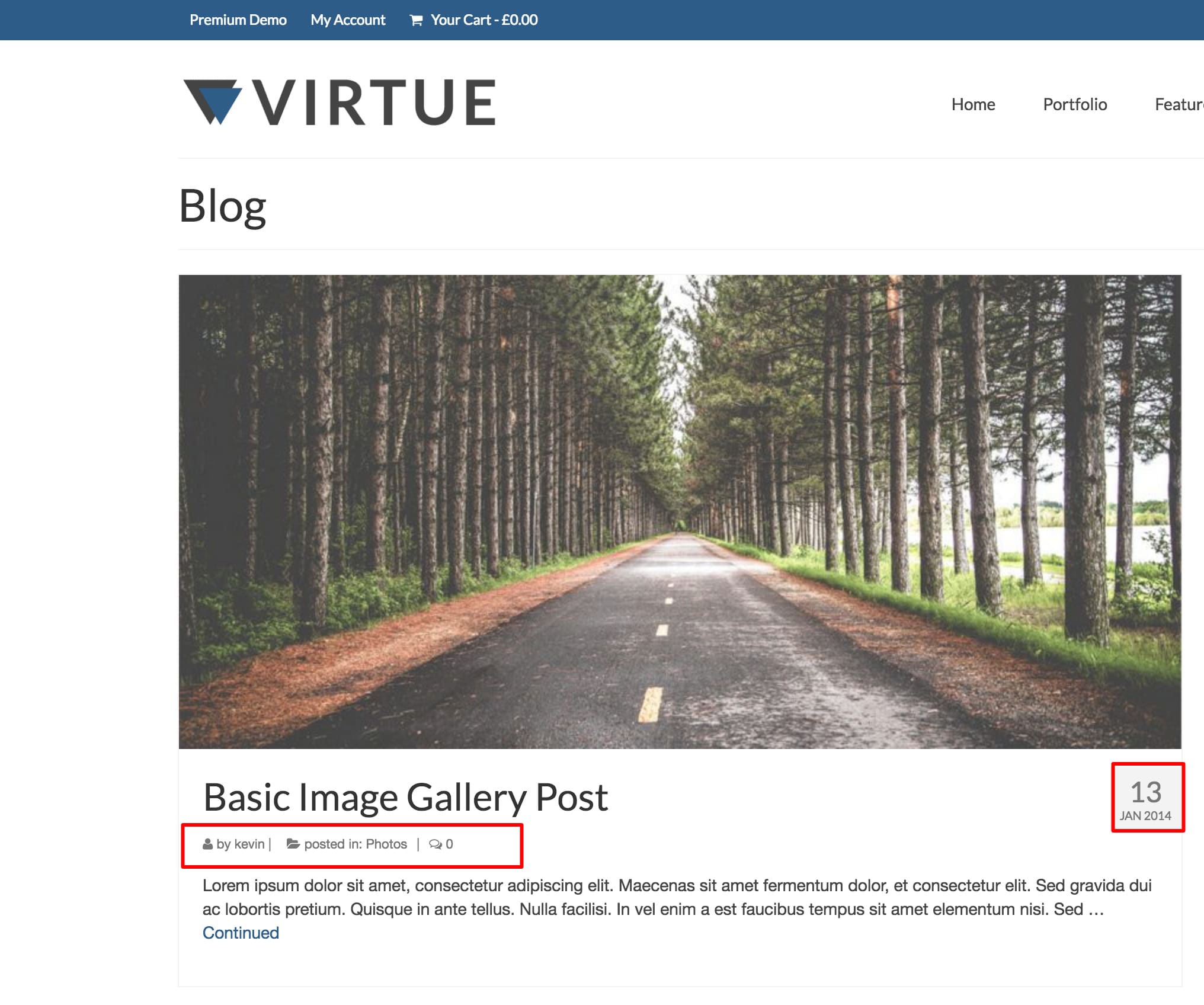
Sitewide Gray Fonts
This will effect all the gray text throughout the site

Footer Font Color
This will effect the color of text in your footer

*You can access these settings from Theme Options > Basic Styling.